Async/Await в JavaScript – это не просто синтаксический сахар над Promise. Это мощный инструмент для написания асинхронного кода, который выглядит и ведёт себя как синхронный. Базовое понимание async/await позволяет упростить асинхронные операции, но истинная сила раскрывается при использовании более продвинутых техник. В этой статье мы рассмотрим, как использовать async/await для повышения читаемости, эффективности и надежности вашего кода.
Обработка ошибок с `try/catch`
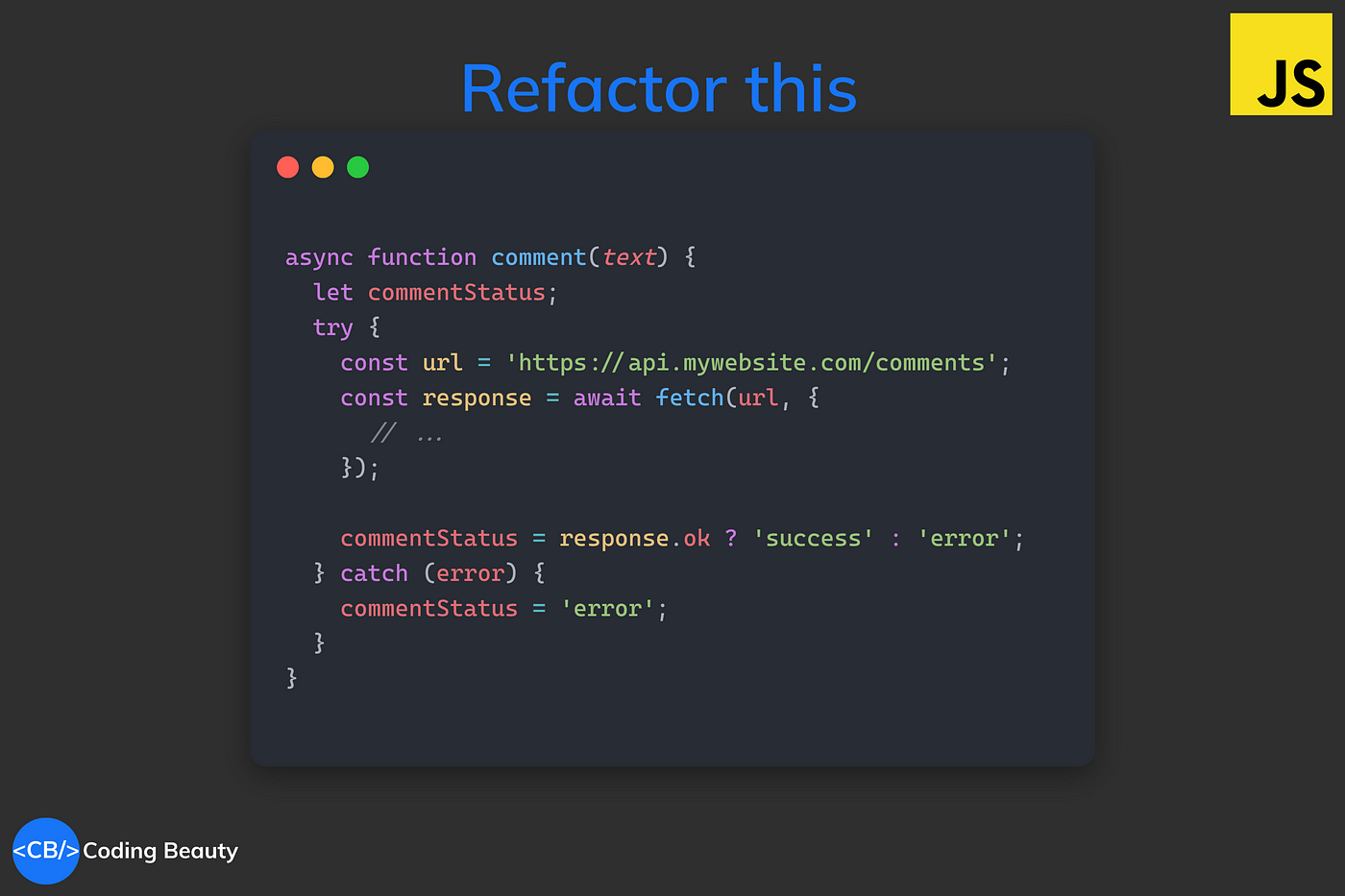
Когда мы работаем с Promise, ошибки часто обрабатываются с помощью `.catch()`. При использовании async/await, обработка ошибок становится намного проще и интуитивнее благодаря блоку `try/catch`.

async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
return data;
} catch (error) {
console.error('Ошибка при получении данных:', error);
// Обработка ошибки: отображение сообщения пользователю, повторная попытка и т.д.
throw error; // Переброс ошибки для обработки на более высоком уровне
}
}
В этом примере, если `fetch` или `response.json()` выбросит ошибку, блок `catch` перехватит ее. Важно перебрасывать ошибку (`throw error`) после обработки, если необходимо, чтобы ошибки могли быть обработаны на более высоком уровне. Это позволяет избежать ситуаций, когда ошибки “теряются” и приводят к непредсказуемому поведению приложения.
Параллельное выполнение задач с `Promise.all`
Часто асинхронные операции не зависят друг от друга и могут выполняться параллельно. `Promise.all` позволяет выполнить несколько Promise одновременно и дождаться завершения всех из них.

async function processData(urls) {
try {
const promises = urls.map(url => fetch(url));
const responses = await Promise.all(promises);
const data = await Promise.all(responses.map(response => response.json()));
return data;
} catch (error) {
console.error('Ошибка при обработке данных:', error);
// Обработка ошибки
}
}
// Пример использования
const urls = ['https://api.example.com/data1', 'https://api.example.com/data2', 'https://api.example.com/data3'];
processData(urls);
В этом примере, `Promise.all` запускает `fetch` для каждой URL одновременно. Это значительно быстрее, чем последовательное выполнение `fetch` для каждой URL. Если одна из Promise отклоняется, `Promise.all` отклоняется с этой ошибкой. Не забудьте обрабатывать эту ошибку в блоке `catch`. Оптимизация производительности за счет параллельного выполнения особенно важна при работе с большим количеством асинхронных операций.
Использование `finally` для очистки ресурсов
Блок `finally` позволяет выполнить код, который должен быть выполнен независимо от того, успешно или нет асинхронная операция. Это особенно полезно для очистки ресурсов, таких как закрытие соединений с базой данных или освобождение памяти.

async function fetchDataAndCleanup(url) {
let connection;
try {
connection = await connectToDatabase();
const data = await fetchDataFromDatabase(connection, url);
return data;
} catch (error) {
console.error('Ошибка:', error);
// Обработка ошибки
} finally {
if (connection) {
await closeConnection(connection);
}
}
}
В этом примере, блок `finally` гарантирует, что соединение с базой данных будет закрыто, даже если `connectToDatabase` или `fetchDataFromDatabase` выбросят ошибку. Это помогает предотвратить утечки ресурсов и обеспечивает стабильную работу приложения.
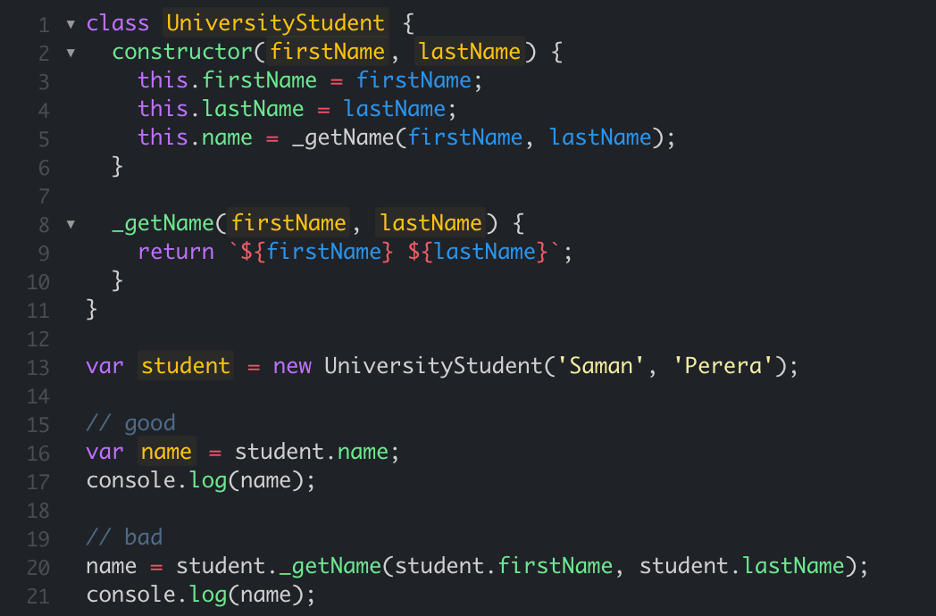
Улучшение читаемости с помощью именованных асинхронных функций
Использование именованных асинхронных функций делает код более читаемым и удобным для отладки. Вместо анонимных функций, давайте дадим нашим функциям понятные имена, отражающие их назначение.

// Вместо этого:
const result = await (async () => {
const response = await fetch('https://api.example.com/data');
return await response.json();
})();
// Лучше:
async function fetchData() {
const response = await fetch('https://api.example.com/data');
return await response.json();
}
const result = await fetchData();
Использование именованных функций позволяет легче понимать, что делает каждая часть кода, и упрощает отладку. Это особенно важно в больших и сложных проектах.
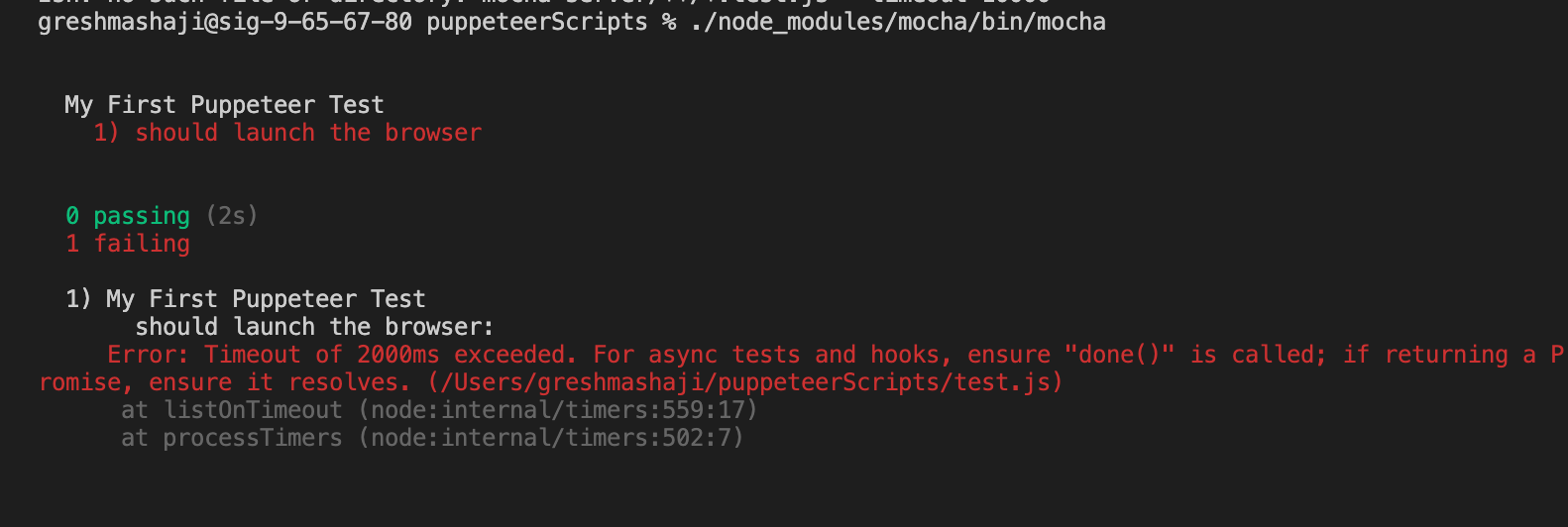
Обработка таймаутов
При работе с API важно учитывать возможность таймаутов. Если API не отвечает в течение определенного времени, необходимо обработать эту ситуацию, чтобы избежать зависания приложения.

async function fetchDataWithTimeout(url, timeout) {
return new Promise((resolve, reject) => {
const timeoutId = setTimeout(() => reject(new Error('Request timed out')), timeout);
fetch(url)
.then(response => response.json())
.then(data => {
clearTimeout(timeoutId);
resolve(data);
})
.catch(error => {
clearTimeout(timeoutId);
reject(error);
});
});
}
// Пример использования
try {
const data = await fetchDataWithTimeout('https://api.example.com/data', 5000);
console.log(data);
} catch (error) {
console.error('Ошибка:', error);
}
В этом примере, `fetchDataWithTimeout` использует `setTimeout` для установки таймаута. Если `fetch` не завершается в течение указанного времени, `setTimeout` отклоняет Promise с ошибкой. Это позволяет обрабатывать таймауты и предотвращать зависание приложения.
Заключение
Async/Await предоставляет мощные инструменты для написания чистого, эффективного и надежного асинхронного кода. Использование `try/catch` для обработки ошибок, `Promise.all` для параллельного выполнения задач, `finally` для очистки ресурсов, именованных асинхронных функций и обработки таймаутов значительно повышает читаемость и поддерживаемость вашего кода. Применяя эти техники, вы сможете создавать более стабильные и производительные приложения.
#javascript #asyncawait #programming #development
Добавить комментарий