Работа с асинхронностью в JavaScript давно стала неотъемлемой частью разработки. Callback-адские циклы, сложные цепочки промисов – все это может привести к когнитивной перегрузке и значительно усложнить поддержку кода. Эта статья посвящена практическим методам управления асинхронностью, которые помогут вам не только писать работающий код, но и сохранять ясность мысли.
Основы асинхронности: Event Loop и Promises
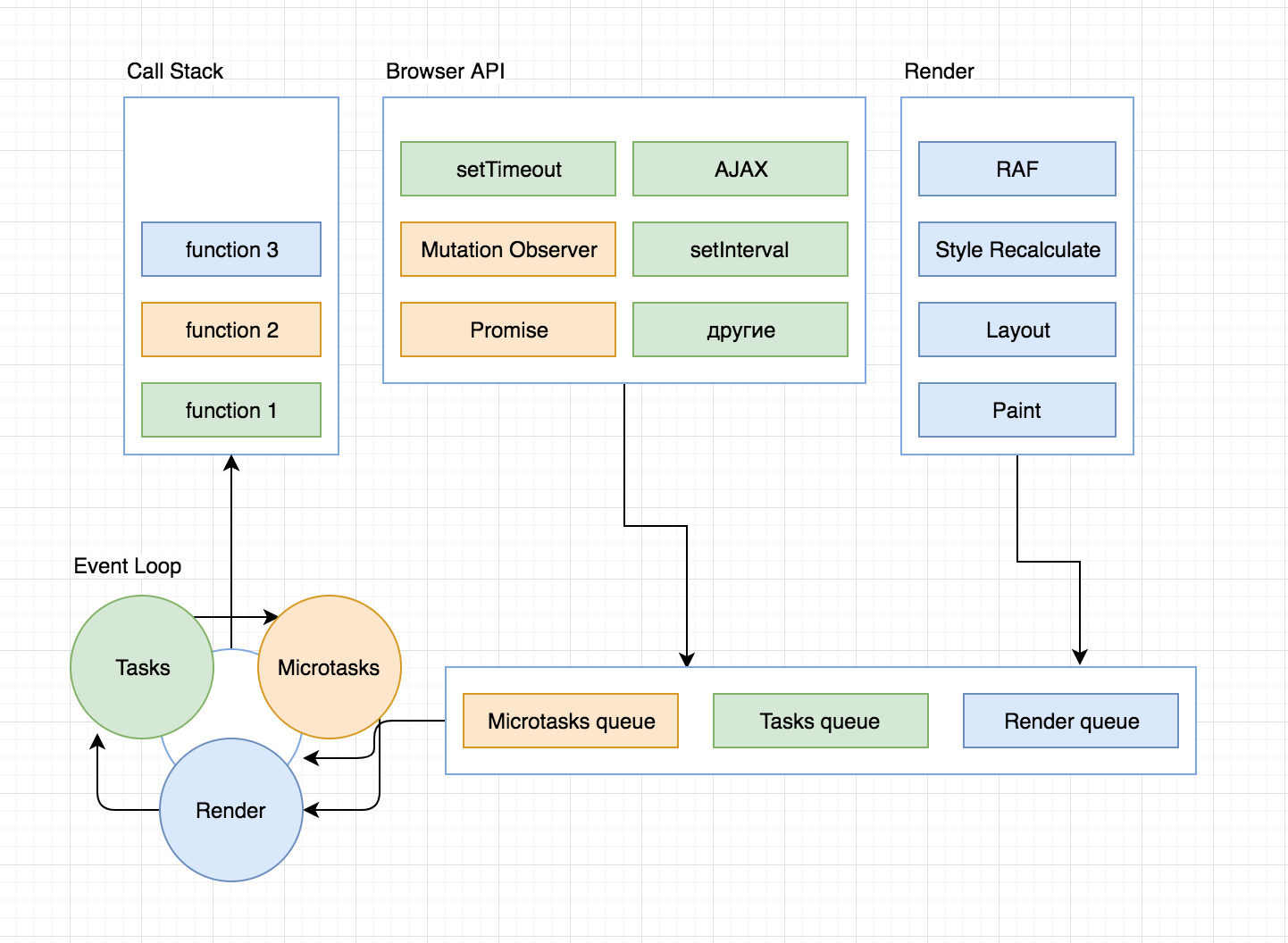
Прежде чем говорить о `async/await`, важно понимать, что происходит под капотом. JavaScript однопоточный, но благодаря Event Loop, он может обрабатывать асинхронные операции, не блокируя основной поток. Когда асинхронная операция (например, сетевой запрос) инициируется, она передается в Web API. Когда операция завершается, она помещается в очередь обратных вызовов (callback queue). Event Loop постоянно проверяет очередь обратных вызовов и передает их в основной поток для выполнения.

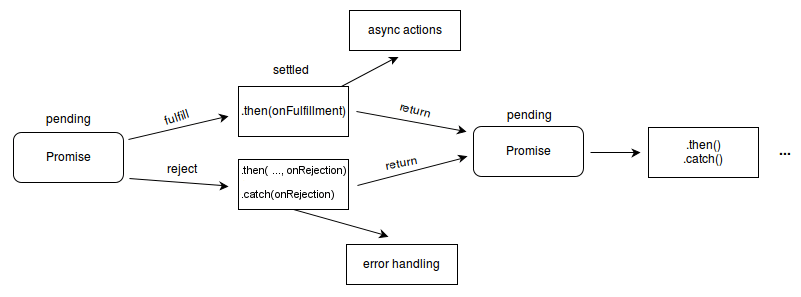
Promises появились как попытка упростить работу с асинхронными операциями. Они представляют собой объекты, которые представляют результат асинхронной операции, который может быть успешно завершен (resolved) или отклонен (rejected). Цепочки промисов могут быстро стать громоздкими и трудночитаемыми.

`async/await`: Решение для читаемости
`async/await` – это синтаксический сахар над Promises, который делает асинхронный код более похожим на синхронный. Ключевое слово `async` объявляет функцию асинхронной, а ключевое слово `await` приостанавливает выполнение функции до тех пор, пока Promise не будет разрешен. Это значительно улучшает читаемость и упрощает отладку.
async function fetchData(url) {
try {
const response = await fetch(url);
const data = await response.json();
return data;
} catch (error) {
console.error('Error fetching data:', error);
throw error;
}
}
В этом примере `await fetch(url)` приостанавливает выполнение функции `fetchData` до тех пор, пока запрос не будет завершен. `try…catch` блок позволяет обрабатывать ошибки, не усложняя цепочку промисов.
Стратегии для снижения когнитивной нагрузки
-
Разбивайте сложные функции на более мелкие:
Длинные асинхронные функции сложнее понимать и отлаживать. Разделите их на более мелкие, более специализированные функции. -
Используйте именованные функции:
Вместо анонимных функций, используйте именованные функции для повышения читаемости и возможности повторного использования кода. -
Обрабатывайте ошибки централизованно:
Не дублируйте блоки `try…catch` в каждой асинхронной функции. Создайте централизованный обработчик ошибок, который может быть вызван из любой точки кода. -
Используйте отладчик:
Понимание того, что происходит в Event Loop, может быть сложным. Используйте отладчик, чтобы пошагово выполнять код и видеть, как выполняются асинхронные операции. -
Пишите тесты:
Тесты помогают убедиться, что асинхронный код работает правильно и не приводит к неожиданным ошибкам.

Пример рефакторинга с использованием `async/await`
Предположим, у нас есть следующий код с использованием Promises:
function getUser(userId) {
return fetch(`/users/${userId}`)
.then(response => response.json());
}
function getPosts(userId) {
return fetch(`/posts?userId=${userId}`)
.then(response => response.json());
}
function displayUserData(userId) {
return Promise.all([getUser(userId), getPosts(userId)])
.then(([user, posts]) => {
console.log('User:', user);
console.log('Posts:', posts);
})
.catch(error => {
console.error('Error:', error);
});
}
Мы можем рефакторить этот код с использованием `async/await`:
async function displayUserData(userId) {
try {
const user = await getUser(userId);
const posts = await getPosts(userId);
console.log('User:', user);
console.log('Posts:', posts);
} catch (error) {
console.error('Error:', error);
}
}
Этот код более читаемый и проще для понимания.
В заключение, `async/await` – мощный инструмент для упрощения работы с асинхронностью в JavaScript. Используя его вместе с другими стратегиями, вы можете значительно снизить когнитивную нагрузку и писать более чистый, поддерживаемый и отлаживаемый код.
#javascript #asyncawait #promises #eventloop #асинхронность #разработка #программирование #когнитивнаянагрузка
Добавить комментарий